Step1. First of all you need to remove all the borders. Scroll up and then select all the text lines that have 'border' mentioned and then delete them.
Step2. Double click on 'p3text' to open the 'css style panel'. Click on 'positioning' to control the 'height' and 'width' of the individual paragraph. Change the ‘height’ to ‘400’ and ‘width’ to ‘200’ pixels. Now click 'apply' and then click 'ok'.
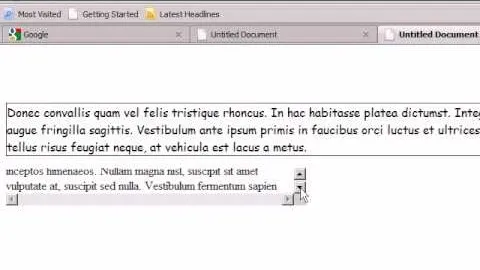
Step3. Again open 'css style panel' and then reduce the 'width' to 50. Go to 'overflow' and select 'scroll'. Click 'apply' and then 'ok'.
Step4. Save this and open the ‘browser’ and ‘reload’ it. You can scroll the text to check the ‘text size’ has been now reduced and is now fitted in the box.
Step5. Again open the 'css style panel' and change the 'overflow' from 'scroll' to 'visible'.
Step6. Then from the 'position' drop down select the 'fixed' option. And then write value '1' in the 'top' option. Save this and then ‘reload’ the ‘browser’. You shall notice that the text is now overlapping at the top.
Step7. Now go the second 'css style panel' and then click on 'positioning'. Choose 'hidden' for the 'visibility' option. Save and reload the browser. Now you can see the text of your second paragraph.
Step8. Then open the first 'css style panel' and select the ‘fixed’ value for the ‘position’. In the 'left' option you have to write '410' pixels. This shall left align the paragraph. Change the 'visibility' to 'blank'. Save this and preview in the ‘browser’.
That’s it.



Comments
No Comments Exist
Be the first, drop a comment!